Web Development Ideas: In the ever-evolving world of web development, fresh ideas are the lifeblood of innovation. Whether you’re a seasoned developer or a budding enthusiast, the thrill of conceptualizing a project that not only meets user needs but also pushes boundaries can be incredibly motivating. Yet, staring at a blank screen or a brainstorming session filled with silence can be equally daunting.
Fear not, fellow developers! This article is your map to unlocking the treasure trove of potential within your mind. We’ll embark on a journey through the key principles of crafting a great web development project idea, exploring:
1. Identifying Inspiration: Where do great ideas come from? We’ll delve into various sources of inspiration, from everyday problems to emerging technologies, helping you tap into your creative wellspring.
2. Understanding User Needs: At the heart of any successful project lies meeting user needs. We’ll guide you through the process of identifying genuine pain points and opportunities, ensuring your idea resonates with its target audience.
3. Exploring Feasibility: Not all ideas translate seamlessly into reality. We’ll discuss how to assess the technical feasibility of your concept, considering limitations and resources to ensure your project remains grounded.

4. Embracing Innovation: While practicality is crucial, a touch of innovation can elevate your project. We’ll explore emerging technologies and trends that can add a unique edge and future-proof your creation.
5. Validating Your Vision: Before pouring your heart and soul into development, validation is key. We’ll share strategies for testing your idea’s viability, gathering valuable feedback to refine your concept and increase its chances of success.
The demand for web developers has never been greater in an era of digital transformation. With people finding new ways to work, communicate, and shop, technology has been required to facilitate that. Everyone needs to practice their digital skills, particularly if they are devs, and coming up with web development ideas can be taxing.
Practicing and experimenting with web development ensures that you keep up with the latest web technologies and trends, and are able to fulfil customer needs. We have come up with five web development ideas that every dev should practice to enhance their skill set and increase user engagement and interaction. Here is our list to help you develop in your web career.
Table of Contents
1. Giphy with a Unique API
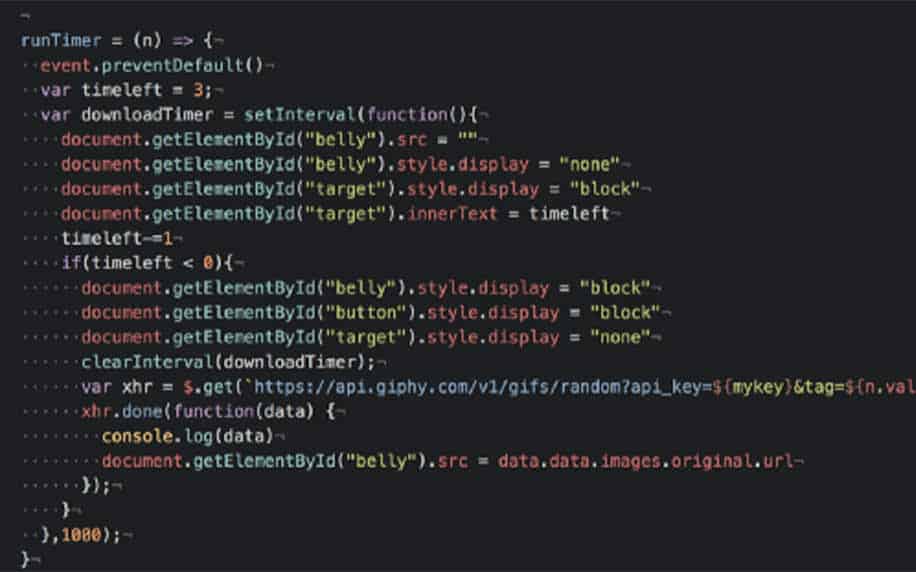
In an ever popular social media world that relies on emojis and imagery to communicate, Giphy has been another popular method of communication between peers. One project that can test your abilities is developing a web application that uses search inputs and Giphy API for presenting GIFs on a webpage.
While the documentation is comprehensive, it is relatively easy to follow and is simple to learn and implement – a great beginner project using the Giphy API. If you use the Giphy API, you won’t need to do any requests for an API to be able to utilise it.
Another major positive of using the Giphy API is that you don’t need to worry about configuration while requesting data. When you use the Giphy API to build a web application, there is a search input section where users can search for specific GIFs.
You are also able to display trending GIFs in a column or grid format, and allow more load options at the bottom for versatile search options for GIFs.

(Image Credit: Matt Croak)
2. Develop an SEO-friendly Website
To be found in search results, your business needs to make use of SEO. Websites that neglect SEO won’t be able to drive organic traffic from SERPs or search engine results pages. Functionality is, of course, the main concern of web development, but having a fundamental understanding of SEO and web design is critical when creating a user-friendly site.
Understanding technical SEO and what marketers need can help you build sites that attract visitors, turning traffic into conversions. Some ways to make your site SEO friendly include:
- Integrating social media into your website’s design. Search engines value social media, as do your prospective customers
- Use SEO in your images like alt text and meta descriptions
- Use JavaScript sparingly
- Make sure your URL is user friendly
- Make sure your design is accessible
- Be careful when using flash elements.
Once you have learned more about SEO, you will be able to develop a site that has integrated and responsive design while having user friendly features that interact well with SEO. Another important measure is to ensure that the site loads quickly on desktop and on mobile devices.
3. Create Social Share Buttons
Most websites (particularly, content-based ones) built on WordPress have social share buttons that allow users to share content on various social media platforms. However, for static sites that aren’t based on WordPress, adding social share buttons is a challenge.
In this project, you will take up the challenge of writing a JavaScript code that will allow you to add social share buttons to static sites. While you can do this by incorporating HTML elements or images in the site’s template, using JavaScript allows you to add the share buttons dynamically.

4. Make Toast Notifications
Toast notifications are unobtrusive and non-modal window elements that are used to display brief and auto-expiring information to users. They are primarily used on Android OS platforms and are used to inform the user of something that is not critical and that does not require specific attention. They do not prevent the user from using the app device.
In the case where we just want to notify the users that the action they performed has been successfully taking place or has taken place. For example:
- When you send a message you get a toast notification feedback “Message sent” written on it.
- When you delete some mails; you are notified with “Your mail has been deleted” written on it.
- You are even notified with ongoing action like “Sending Message…” written on it.
Designing a toast notification tool requires you using your JavaScript skills and knowledge. When you create a functional toast notification tool, it can respond to events on the page and notify the users as and when an event has completed successfully. You could also use the setTimeout function to represent the delay in loading or saving data.
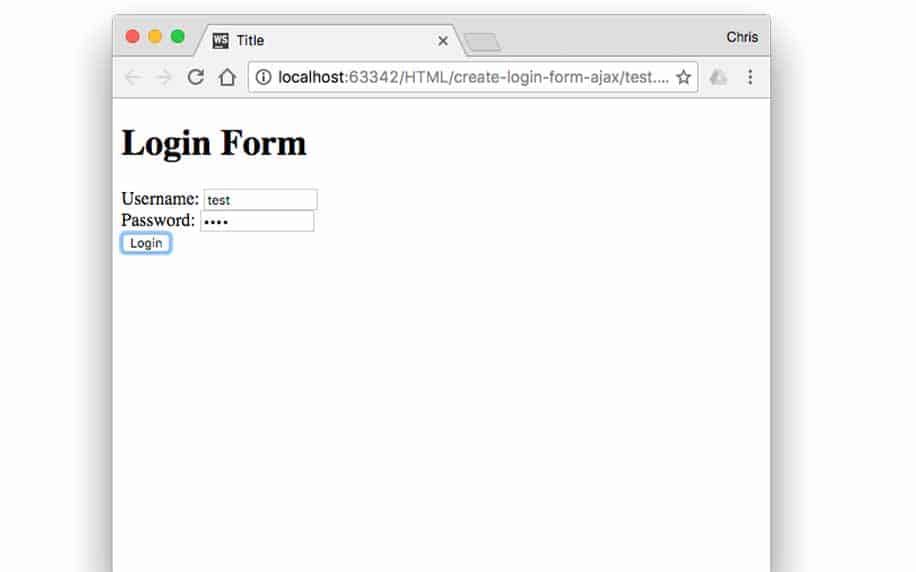
5. Develop an AJAX-Style Login
Building the front-end of an AJAX-style login site/page is a great challenge to test the web development ideas that you have. In AJAX-style login, the login page does not need to be reloaded to ensure whether or not you have to input the correct login details.
An Ajax login form can send data to the server and display an error message without requiring a page refresh. This can make the process of logging in less painful for the user.
If you want, you can also create a mockup of both successful and invalid login situations by hard-coding a username and password and compare this to the information entered by a user. You can also include error messages for situations where the input data is incorrect or not found.

Emerging Technologies: Pushing the Boundaries of Web Development
While the ideas explored so far offer exciting possibilities, the future of web development holds even more groundbreaking potential. Here’s a glimpse into emerging technologies poised to revolutionize the way we build and interact with web experiences:
1. Augmented Reality (AR) and Virtual Reality (VR) Integration:
- Imagine: Overlaying virtual elements onto the real world through your smartphone or immersing yourself in fully interactive 3D environments.
- Web Development Applications: Imagine AR-powered product visualization tools, interactive learning experiences using VR, or virtual tours of real estate properties.
- Considerations: Technical expertise, accessibility, and content creation challenges still exist, but the potential for engaging and immersive user experiences is vast.
2. AI-Powered Chatbots and Conversational Interfaces:
- Imagine: Intelligent chatbots that can answer your questions, complete tasks, and even have personalized conversations.
- Web Development Applications: Imagine chatbots offering customer support, guiding users through complex tasks, or even personalizing website content based on individual preferences.
- Considerations: Training effective AI models and ensuring natural language processing capabilities are crucial. However, the potential for automation and personalized user experiences is significant.
3. Serverless Architecture:
- Imagine: Building and deploying applications without managing servers, scaling automatically based on demand.
- Web Development Applications: Imagine developing microservices with minimal infrastructure concerns, focusing on functionality and scalability.
- Considerations: Understanding new development paradigms and potential vendor lock-in are important factors to consider. However, the benefits of agility and cost-efficiency are attractive.
Remember: These emerging technologies are still evolving, but understanding their potential can open doors to innovative and future-proof web development projects.
Beyond the Ideas: Turning Inspiration into Reality
So, you’re brimming with exciting web development ideas! But how do you transform them from sparks of inspiration into tangible projects? Here’s a roadmap to guide you:
1. Conduct Thorough Research:
- Validate the need: Before diving in, ensure your idea solves a real problem or caters to a specific audience’s needs. Conduct market research, analyze competitor offerings, and gather user feedback.
- Understand the technical feasibility: Research the technologies involved, assess your skillset and resource availability, and identify potential challenges or limitations.
- Stay informed: Keep up with current trends and evolving technologies to ensure your idea remains relevant and impactful. Utilize developer communities, blogs, and industry publications for constant learning.
2. Validate Your Idea:
- Minimum Viable Product (MVP): Develop a basic prototype or minimal product showcasing your core concept. Gather early user feedback through beta testing or usability studies to ensure it resonates with your target audience.
- Data-driven approach: Track key metrics and user behavior during the MVP phase. Use analytics tools and feedback to iterate and refine your idea based on real-world data.
- Consider market testing: In some cases, conducting surveys or focus groups can provide valuable insights into user perception and potential market demand for your idea.
3. Turn Idea into Reality:
- Build a development roadmap: Plan the development process, break down tasks into manageable milestones, and prioritize features based on user feedback and your MVP learnings.
- Choose the right tools and technologies: Select development tools, frameworks, and platforms that align with your project requirements, technical expertise, and budget.
- Assemble the right team: If you lack specific skills or resources, consider collaborating with freelancers, agencies, or even open-source communities to fill the gaps.
4. Launch, Iterate, and Evolve:
- Prepare for launch: Ensure your website or application is thoroughly tested, optimized for various devices, and has a clear launch strategy for reaching your target audience.
- Gather continuous feedback: Monitor user engagement, track performance metrics, and actively solicit feedback to identify areas for improvement.
- Embrace an iterative approach: Be prepared to adapt your idea based on user feedback, market trends, and evolving technologies. Continuous improvement is key to long-term success.
Remember: The journey from idea to reality requires dedication, learning, and continuous adaptation. By following these steps and embracing a data-driven approach, you can transform your web development ideas into successful and impactful projects that make a difference.
Real-World Examples: Inspiration in Action
To truly visualize the potential of these ideas, let’s explore some real-world web development projects that have brought them to life:
1. Progressive Web Apps (PWAs):
- Starbucks PWA: Offering offline access to menus, store locations, and rewards, this PWA increased user engagement and order placement by 25%.
- Pinterest Lite PWA: Designed for slower internet connections, this PWA reduced data usage by 70% while maintaining core features, leading to a 40% increase in user sessions from emerging markets.
2. Voice-Activated Interfaces:
- Amazon Alexa Skills: With millions of skills available, Alexa opens doors to voice-controlled recipe apps, news briefings, smart home management, and much more, demonstrating the diverse applications of voice interfaces.
- Duolingo Language Learning App: Integrating voice recognition for pronunciation practice, Duolingo enhances the learning experience and caters to different learning styles.
3. Blockchain Integration:
- OpenSea: NFT Marketplace: Built on Ethereum blockchain, OpenSea allows users to buy, sell, and create non-fungible tokens (NFTs), showcasing the potential of blockchain for digital ownership and decentralized marketplaces.
- CryptoKitties: This viral game built on blockchain popularized the concept of NFTs and demonstrated the potential for blockchain-based gaming experiences.
4. Real-Time Data Visualization:
- Worldometer: COVID-19 Data Visualization: Providing real-time updates on global infection rates, vaccinations, and other statistics, Worldometer empowers users with accessible and informative data visualization.
- Flightradar24: Tracking flights in real-time across the globe, Flightradar24 showcases the engaging storytelling capabilities of real-time data visualization.
5. Gamification of Learning:
- Duolingo, as mentioned earlier: Gamifying language learning with points, badges, and leaderboards, Duolingo motivates users and makes learning fun and engaging.
- CodeCombat: Learning to code through interactive games, CodeCombat makes programming accessible and enjoyable for beginners of all ages.
Remember: These are just a few examples, and the possibilities are truly endless. Encourage your readers to explore further and discover even more inspiring projects!
Expand Your Web Development Ideas
These are just some web development ideas that are easy and fun to do, honing your skills and making you a better programmer and developer. Companies are becoming more and more reliant on their developers to deliver innovative solutions and flexibility for their businesses needs.
Keeping in touch with trends and practicing different web development ideas will make you a more competent developer and help you transform websites and applications. Need help with web development and want expert advice? Contact ProfileTree today to see how we can help your business.
FAQ:
1. How do I know if my web development idea is good?
Focus on solving a real problem, catering to a specific audience, and conducting thorough research to validate its need and feasibility. Utilize the “Beyond the Ideas” section for guidance on research and validation.
2. What skills do I need to turn my idea into reality?
Technical skills will vary depending on your idea, but understanding core web development principles is crucial. Consider collaborating with developers or agencies if needed.
3. Where can I find resources and support for my web development project?
ProfileTree offers resources, connects you with developers, and provides valuable insights. Utilize online communities, tutorials, and industry publications for further learning.
4. How can I ensure my web development project is successful?
Focus on user needs, iterate based on feedback, and stay updated with emerging technologies. Embrace an agile approach and continuously adapt to market trends.
5. What are some additional web development ideas beyond those mentioned?
Stay informed about cutting-edge technologies like AR/VR, AI, and serverless architecture. Explore trends like personalized experiences, data-driven design, and ethical considerations in web development.
Conclusion:
The world of web development is brimming with creative potential. This article presented inspiring ideas, emerging technologies, and real-world examples to spark your imagination.
Remember, the key to success lies in thorough research, user-centric design, continuous learning, and a willingness to adapt and evolve. Embrace the journey, leverage available resources, and let ProfileTree be your partner in transforming your web development dreams into reality.


