Skills for web designers have rapidly evolved in line with user experience and site performance expectations skyrocketing over recent years. Where historically sharp visual design aptitude paired with a handle on core languages could sufficiently enable creation of functional sites, modern web designers now need expansive and interlocking expertise. Mastering singular competencies in isolation no longer gets the job done—excelling now requires smoothly blending capabilities to drive fast, intuitive, and conversion-focused experiences.
The race towards ever more immersive and refined websites has put intense pressure on designers to push UX possibilities through meticulous usability research while simultaneously upholding relentless performance. This now sees the best designers constantly testing and iterating sites based on user feedback while monitoring the impacts of every UI element and code tweak on page load velocities, bounce rates and conversion paths. Top-tier aesthetic visions must manifest within tightly optimized components.
Read on as we fully break down the comprehensive blend of creative vision, technical excellence and analytical rigor essential for today’s web designers to deliver five-star experiences consistently able to stop traffic and compel action amid fierce competition. The capabilities outline the toolkit for excellence.
Web designers marry creativity and technology together to create beautiful designs on webpages. There are essential skills that every web designer you should know and understand to ensure that they are producing great work. Not only are technical skills important, but being able to understand collaboration methods and having strong communication skills matter. Designing for clients means conversing with them to understand their needs and their vision for their site. Developing these ten skills will help you grow as a web designer and develop stronger visuals and content.
Table of Contents
10 Essential Skills for Web Designers
1. Understanding Design Principles
Without understanding design principles, it will be difficult to build and create unique and beautiful websites. Learning these fundamental skills of visual design can enhance your abilities and offer important foundations for web and graphic knowledge.

Principles like emergence help us focus on the website as a whole rather than honing in on individual parts. Emergence helps us process an arrangement of visual elements and helps us digest what they mean altogether.
Using reification strips back complexities and helps us recognise the essential parts of something that allow us to recognise it. This helps designers work out what is necessary for a website and what can be laid out for a user that still conveys meaning.
Another important principle is the invariance. Invariance ensures that an object stands out in your design. This teaches how to highlight particular parts that you want to encourage a user to see.


2. User Experience or UX
User experience is, in essence, how someone responds or reacts to your design. This is based on how easy the site is to use, the interactive elements that are incorporated into the design that make it a dynamic piece for users to enjoy. UX is an important skill to learn as it helps users navigate through sites in an enjoyable way.
Creating organised content spaces that are uncluttered and have negative space is usually a good starting point for any website. Designing a site with empathy rather than focussing on the technical aspects can also attract users to remain on sites. Understanding what the user needs and providing it in the design is also an important part of the UX.
3. User Interface or UI
If UX focuses on the user, UI is specifically for the site. User interface hones in on things like menus, web pages, and buttons. This is everything that allows a user to navigate through a website without there being any obstructions.

5. Using Software in Design
Having a breadth of knowledge surrounding software can make every web designer’s life easier. Knowing programming languages can help but having a base knowledge of things like Figma and Webflow can help you build sites faster and easier.
Understanding basic photo editing is important as, a lot of the time, web designers work with vector-based graphics. Knowing Adobe programs like Illustrator, Photoshop, Lightroom, and InDesign can help you enhance your skillset.

6. Understanding Composition
Composition is the unity of text and design to create pleasing visuals for the user. Understanding what makes up a space that educated but is eye-catching. This harmony of text, visuals, and other elements affects how a user interacts with content, so it is important to understand how it works and how it can be improved.
To fully understand composition, a layout must incorporate a balance between contract, proportioned elements, and even negative space. Find good examples of composition in film, art, and adverts that you can draw inspiration from and utilise in your own designing efforts.

7. Mastering Content Management Systems
As a designer, you will be expected to know a variety of management systems and how to best develop a design in them. Understanding how to customise templates or add new visuals to blog spaces and static pages will help you create beautiful websites.
Using a CMS helps streamline your design process, allowing you to build on something that has already been coded, giving you the opportunity to create powerful design options.
8. Graphic Design
To be a successful web designer, knowledge of graphic design is crucial. Graphic design is based on creating visuals with longevity. Designing branding for websites that incorporates logos and vector graphics requires skills, so deepening your knowledge of graphics is critical if you want to become a successful designer.
Creating custom illustrations and graphics and hand-drawn typography are just some of the ways that you can grow in graphic design, and become an accomplished web designer.
9. Responsive Design
Responsive design focuses on the technical aspects of a website. Having knowledge of responsive design ensures that CSS, JavaScript or HTML work seamlessly and add to the user experience in spaces like text, buttons, or even menus.
By honing your skillset here, you will ensure that your website delivers consistent content, translates to different devices like mobile without their being issues with the design, and creating strong layouts.
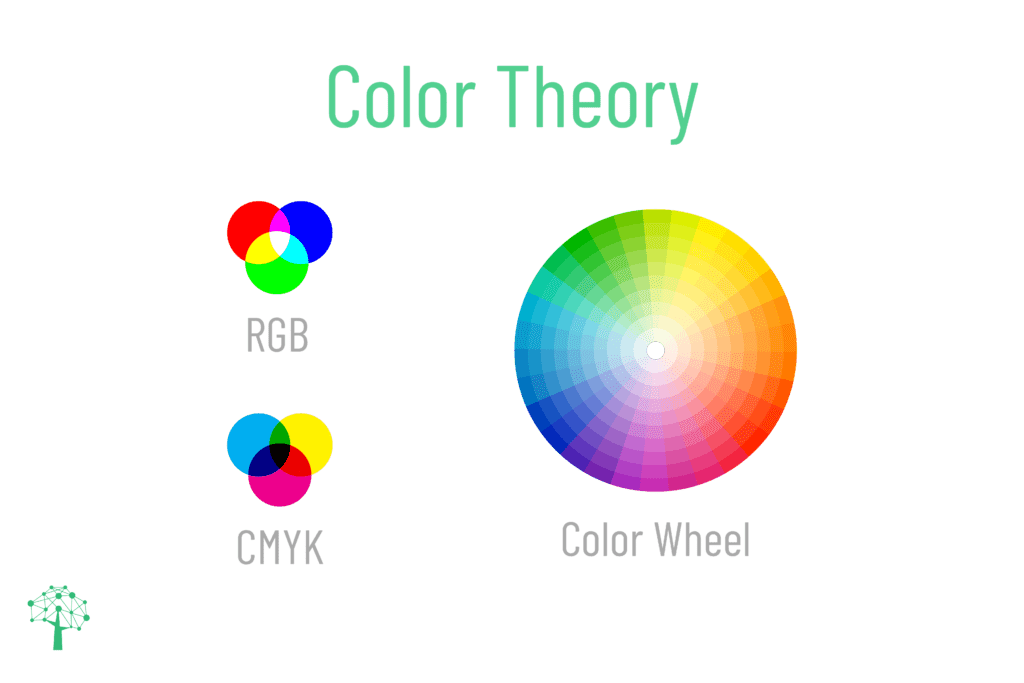
10. Colour Theory
Having a basic grasp of colour theory is integral for good web design. You should be familiar with the colour wheel and how complementary and contrasting colours work. This will interact with your text, buttons, calls to action, and even headers. It allows the user to absorb content in a more pleasing fashion and helps prevent bounce rate.

breakdown of the essential skills for web designers, categorized into beginner, intermediate, and expert levels:
Beginner Skills:
- Visual Design Fundamentals: Grasp the principles of visual design, including typography, color theory, layout, and composition. Understand how to create visually appealing and balanced designs.
- HTML and CSS Essentials: Master the basics of HTML and CSS, the core building blocks of web pages. Learn to structure content using HTML and style it using CSS.
- Design Software Proficiency: Familiarize yourself with essential design software like Adobe Photoshop, Illustrator, and Figma. Develop the ability to create mockups, wireframes, and prototypes.
- User Experience (UX) Basics: Understand the principles of UX design and its importance in creating user-friendly websites. Learn how to conduct user research and design for accessibility.
Intermediate Skills:
- Responsive Web Design: Master the techniques for creating responsive websites that adapt to different screen sizes and devices. Utilize CSS frameworks like Bootstrap or Foundation to streamline the process.
- Content Management Systems (CMS): Gain proficiency in popular CMS platforms like WordPress or Drupal. Learn how to manage content, install plugins, and customize themes.
- JavaScript and jQuery: Develop basic JavaScript skills to enhance website interactivity and animations. Utilize jQuery libraries to simplify common JavaScript tasks.
- Web Design Trends and Standards: Stay updated on the latest web design trends, emerging technologies, and web accessibility guidelines.
Expert Skills:
- Advanced Web Design Techniques: Master advanced web design techniques like web animation, motion graphics, and interactive elements. Understand how to incorporate user psychology into design decisions.
- Performance Optimization: Learn how to optimize websites for performance, ensuring fast loading times and responsiveness across devices. Utilize tools like Google PageSpeed Insights to identify and address performance bottlenecks.
- Accessibility Best Practices: Become an expert in web accessibility, ensuring that websites are usable by people with disabilities. Understand WCAG guidelines and implement inclusive design practices.
- Web Design Strategy and Consulting: Develop the ability to provide strategic web design consulting services. Understand business objectives, conduct competitor analysis, and develop comprehensive design plans.
Essential Adjacent Competencies for Web Designers
In addition to the core tools and skills mentioned previously, web designers should also possess a range of adjacent competencies to create truly exceptional websites. These competencies extend beyond the realm of pure design and encompass technical knowledge, user-centered thinking, and strategic considerations.
Basic HTML/CSS:
While specialized design software like Adobe Photoshop and Figma are essential for creating mockups and prototypes, web designers should also have a solid understanding of basic HTML and CSS. HTML (HyperText Markup Language) forms the structural foundation of web pages, defining the content and elements of the website. CSS (Cascading Style Sheets) controls the presentation and layout of those elements, determining the visual appearance of the website.
Possessing a grasp of HTML and CSS empowers web designers to collaborate effectively with front-end developers and understand the technical implementation of their designs. It also allows them to make minor adjustments to code, troubleshoot issues, and ensure that their designs are translated accurately into functional web pages.
Responsive Frameworks:
In today’s mobile-first world, responsive web design is no longer a luxury but a necessity. Responsive frameworks like Bootstrap and Foundation provide a structured and efficient approach to creating websites that adapt seamlessly to different screen sizes and devices.
Web designers who are familiar with responsive frameworks can quickly build layouts that adjust their dimensions, typography, and navigation based on the user’s device. This ensures that the website delivers a consistent and optimized user experience across a wide range of devices, from smartphones and tablets to desktops and laptops.
Accessibility Guidelines:
Accessibility is paramount in web design, as it ensures that websites are usable by people with disabilities. Web designers should be well-versed in accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG) 2.1, which outline the standards for making websites accessible to people with visual, auditory, motor, and cognitive impairments.
Incorporating accessibility considerations into the design process from the outset is crucial for creating inclusive websites that cater to a diverse range of users. By understanding accessibility principles and adhering to relevant guidelines, web designers can ensure that their creations are not only aesthetically pleasing but also accessible to all.
Strategic Considerations:
Web design is not merely about aesthetics; it is also about achieving specific goals and objectives. Web designers should possess strategic thinking skills to understand the business context in which their websites operate and align their design decisions with the overall business strategy.
This involves understanding the target audience, conducting competitor analysis, and defining clear design goals. Web designers who can think strategically can create websites that effectively communicate brand messages, engage users, and drive conversions, contributing to the overall success of the business.
By mastering these adjacent competencies, web designers expand their skillset beyond pure design and position themselves as valuable assets in the digital landscape. They can confidently tackle complex design challenges, ensure the usability and accessibility of their creations, and contribute to the strategic success of businesses and organizations.
Recommended Courses/Certifications:
- Online Courses: Enroll in comprehensive online courses offered by reputable platforms like Udemy, Coursera, and edX. These courses provide structured learning paths and cover a wide range of web design topics, from beginner to advanced levels.
- Certification Programs: Consider pursuing industry-recognized certifications like the Certified Professional Web Designer (CPWD) or the Adobe Certified Expert (ACE) in Web Design. These certifications demonstrate your expertise and commitment to professional development.
- Specialized Training: Attend workshops, seminars, or bootcamps focused on specific areas of web design, such as user experience (UX) design, responsive web design, or accessibility. These intensive sessions provide in-depth knowledge and practical skills.
Iterative Hands-on Work:
- Personal Projects: Dedicate time to personal projects that allow you to apply your skills and experiment with new techniques. Create mockups, design prototypes, and develop websites for yourself or for friends and family.
- Freelance Opportunities: Seek freelance web design projects to gain real-world experience and build your portfolio. Start with smaller projects and gradually take on more complex ones as your skills grow.
- Design Challenges: Participate in online design challenges and competitions. These platforms provide opportunities to test your creativity, receive feedback from experienced designers, and showcase your work to a wider audience.
Mentorships:
- Seek Mentorship: Connect with experienced web designers who can provide guidance, support, and feedback. Look for mentors through online communities, professional organizations, or local design meetups.
- Shadow a Professional: Shadow an experienced web designer to observe their workflow, learn from their expertise, and gain insights into the industry.
- Participate in Mentorship Programs: Enroll in formal mentorship programs that connect aspiring designers with experienced professionals. These programs offer structured guidance and opportunities for networking.
Tangible Development Tips:
- Continuous Learning: Commit to continuous learning by staying updated on the latest web design trends, technologies, and best practices. Read industry blogs, attend webinars, and participate in online forums.
- Refine Your Visual Skills: Practice your visual design skills by sketching, drawing, and exploring different design styles. Attend workshops or online classes to enhance your typography, color theory, and composition skills.
- Develop Your Technical Skills: Enhance your technical skills by learning new programming languages, frameworks, and tools. Practice coding regularly to improve your proficiency and problem-solving abilities.
- Build a Strong Portfolio: Create a compelling online portfolio that showcases your best work. Carefully select projects that demonstrate your skills, creativity, and ability to solve design problems effectively.
- Network and Collaborate: Actively network with other web designers, developers, and industry professionals. Attend design meetups, participate in online communities, and collaborate on projects to expand your knowledge and network.
By following these pathways for skill building, web designers can continuously enhance their expertise, stay at the forefront of the industry, and position themselves for success in this dynamic and ever-evolving field.
FAQ
Q: What are the essential skills for web designers?
A: Essential skills for web designers include visual design fundamentals, HTML and CSS proficiency, design software expertise, user experience (UX) basics, responsive web design, content management system (CMS) knowledge, JavaScript and jQuery skills, and an understanding of web design trends and standards.
Q: How can I build my web design skills?
A: There are numerous ways to build your web design skills, including enrolling in online courses, pursuing certifications, participating in iterative hands-on work, seeking mentorship, and continuously learning through industry resources.
Q: What are some recommended online courses for web designers?
A: Reputable platforms like Udemy, Coursera, and edX offer comprehensive online courses for web designers of all levels. These courses provide structured learning paths and cover a wide range of web design topics.
Q: What are some valuable certifications for web designers?
A: Industry-recognized certifications like the Certified Professional Web Designer (CPWD) and the Adobe Certified Expert (ACE) in Web Design demonstrate your expertise and commitment to professional development.
Q: How can I find mentorship opportunities as a web designer?
A: Seek mentorship through online communities, professional organizations, or local design meetups. Consider shadowing an experienced web designer to learn from their expertise and gain insights into the industry.
Q: What are some tangible tips for developing my web design skills?
A: Dedicate time to personal projects, seek freelance opportunities, participate in design challenges, commit to continuous learning, refine your visual skills, develop your technical skills, build a strong portfolio, and actively network with other web designers and industry professionals.
Conclusion
The journey to becoming a successful web designer is an ongoing process of learning, refining skills, and expanding your creative horizons. By embracing the pathways for skill building outlined in this guide, you can effectively enhance your expertise, stay at the forefront of the industry, and establish yourself as a valuable asset in the digital landscape.
Remember, the key to success lies in your dedication to continuous learning, your passion for design, and your willingness to push the boundaries of creativity. Embrace the challenges, celebrate your achievements, and never stop exploring the boundless possibilities of web design.


