In the wake of COVID-19, businesses are recognising the importance of digital transformation. With more and more demand for websites, web development is becoming a crucial industry with updates to practices and software daily. Honing your web development skills is critical if you want to continue being the best there is.
Taking time to practice your coding and developing as a programmer can help you build more complex sites. There are plenty of web applications that can help you develop your techniques and abilities. We have compiled some of our advice to help you develop in your career as a developer and hone your craft.
Your code will be more readable, have better performance metrics and maintainability when you focus on improving your skills. We have five web development skills that we think are essential to improving your web development abilities.
The web development landscape is a dynamic one, constantly evolving at breakneck speed. New frameworks, technologies, and trends emerge seemingly overnight, making it crucial for developers to continuously update their skillsets to stay relevant and competitive. Just like a sculptor wielding their tools to mold clay, a skilled web developer needs to master their craft and adapt to the ever-shifting canvas of the digital world.
The success of any web project hinges on the expertise of the developers behind it. From building intuitive user interfaces to ensuring seamless functionality, developers are the architects who bring ideas to life in the digital realm. But the tools and techniques they use are constantly changing. Imagine a sculptor attempting to carve a masterpiece with outdated tools; the results would undoubtedly fall short of their vision.

Similarly, developers clinging to outdated skills risk falling behind, unable to fully leverage the power of cutting-edge technologies.
By actively honing your web development skills, you embark on a journey of continuous learning and growth. This journey opens doors to exciting opportunities, allows you to tackle more complex projects, and ultimately empowers you to craft innovative solutions that drive the web forward. So, whether you’re a seasoned developer seeking to refine your craft or a budding enthusiast eager to embark on this path, let’s delve into five proven tips that will help you level up your web development skills in 2023 and beyond.
Table of Contents
Useful Tips for Improving Your Web Development Skills
1. Contribute to Open Source Projects
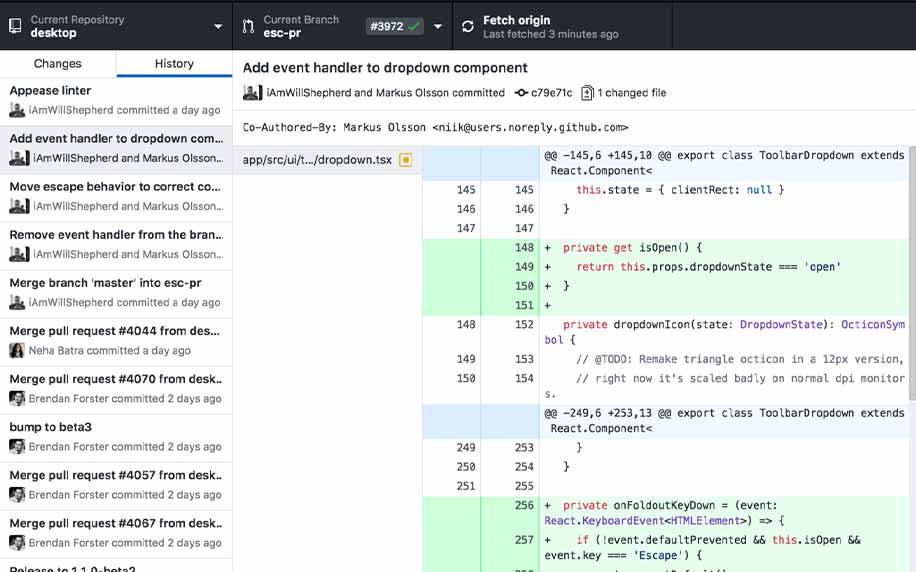
Open-source projects allow you to immerse yourself in code and find a greater understanding of the languages that you are typing. Software like GitHub offers great opportunities to contribute to these projects.
You can either get involved with an existing open-source project or try and create an iteration of it by yourself. It is a great way to meet like-minded people, as you can contribute to existing projects and help it reach their final stage by fixing minor bugs to improve the stability of a particular project.
You can join a coding bootcamp but taking this hands on approach to coding allows you to have a greater understanding of coding itself and exposes you not only to traditional coding but also unique coding that is done by other people which can help with your own knowledge base.
Collaborating with other coders also helps you enhance your skills as they can help point out what you are doing well and what requires improvement to unlock your full coding potential.

(Image Credit: GitHub)
2. Search for New Skills
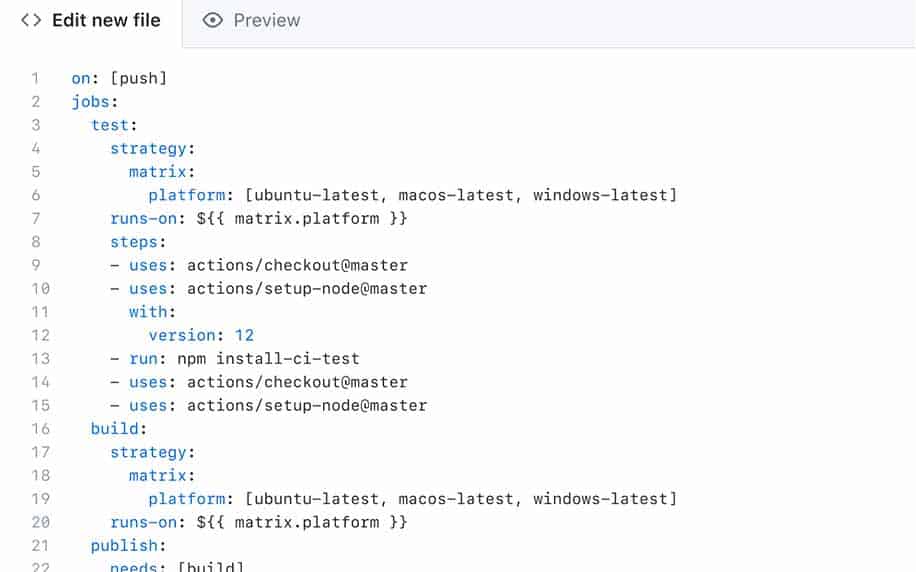
The internet has opened up many opportunities to allow us all to develop new talents and skills. This is also true of web development. There are a variety of different web development tutorials online to help you enhance your knowledge share and pick up new trends in the industry as they happen.
One of the most exciting parts of web development is that it is constantly evolving and there are new programming languages to learn constantly. You could learn to build plugins for WordPress or may you can build your own mobile app – the possibilities are endless. But make sure you research and go through reviews, like App Academy School Reviews, before choosing any language.
Learning through tutorials might not give you the level of mastery you need to be fully sufficient in a particular skill but it does expose you to it and gives you the opportunity to test yourself and grow your knowledge which could eventually lead to further study in that field. New skills create new passions and only enhance your offerings.

(Image Credit: GitHub)
3. Ensure that You Write Code as Much as Possible
Arguably the most important part to all web development skills, writing code is crucial if you want to become the best developer you can possibly be. The more you practice at any skill, the better you become at it – it is that simple. Coding is no different. It requires plenty of thought and concentration, and doing it daily can help familiarise yourself with coding languages.
Writing code consistently helps you become a better programmer as you are able to enhance your skill set and also recognise issues more swiftly. Reducing the chances of mistakes ensures that you are more efficient when dealing with client sites which means more money and more business for you.
Another great way of doing this is learning your favourite code editor. Every developer has one and even doing something like learning the shortcuts to this code editor can help you code more efficiently and effectively. Use your favourite tool to make you more productive and explore the variety of features that it can offer you – experimenting with it will make you a better programmer. Some people build websites without coding but coding can make your website custom and incredibly user friendly.

4. Ensure Sandbox your Experiments
You’re coding every day and experimenting with different lines of code but how will you remember everything you have learned? Ensure that you sandbox your experiments so that nothing you have written is in vain. We all make mistakes and whether you’re a front end or backend developer, you will need to keep track of them.
Sandboxing your code couldn’t be easier. All you have to do is set up a server environment on your computer. This could be LAMP for Linux users, MAMP for Mac users, and WAMP for Windows users.
When you keep experimental code confined to your server environment it means that you don’t have to worry about your entire codebase being impacted and mistakes are easily identified to prevent them from happening in the future. This also permits you the freedom of experimentation and being able to fail without consequences – enhancing your web development skills.
5. Document Your Code Properly
This may seem obvious but many people forget to do this simple task – commenting on your code. Documentation is sincerely important. While everyone wants code that is written for human readability first, this sometimes isn’t possible.
Sometimes code can’t be simplified or made more readable for users, and it is at times like this that commenting is crucial for understanding.
Comments explain to other developers what you are trying to do with your code, why you’re doing it, and how you have implemented it. It can also be critical for helping you understand your previous actions and why you have chosen a particular line.
Commenting gives you time for an assessment of your work and is a useful tool for guiding you through code that you might have to pause on while you work on other pressing projects.
Latest Statistics on In-Demand Languages/Frameworks and Salary Premiums for Experts:
1. In-Demand Languages:
- JavaScript: Remains the dominant language for web development, with a 67.7% market share. (Source: Stack Overflow Developer Survey 2023)
- Python: Growing rapidly due to its versatility in web development, backend scripting, and data science. 50.1% of developers reported using it. (Source: Stack Overflow Developer Survey 2023)
- Java: Still widely used for enterprise applications and back-end development. 34.7% of developers reported using it. (Source: Stack Overflow Developer Survey 2023)
- TypeScript: A superset of JavaScript that adds static typing, enjoying increasing popularity for large-scale projects. 25.6% of developers reported using it. (Source: Stack Overflow Developer Survey 2023)
- Go is a compiled language known for its speed, simplicity, and concurrency, gaining traction in web development and cloud computing. 14.8% of developers reported using it. (Source: Stack Overflow Developer Survey 2023)
2. In-Demand Frameworks:
- React is The most popular front-end framework, used by 44.1% of developers. (Source: Stack Overflow Developer Survey 2023)
- Angular: A mature framework backed by Google, preferred by 35.3% of developers. (Source: Stack Overflow Developer Survey 2023)
- Vue.js: A lightweight framework known for its ease of use and flexibility, used by 22.7% of developers. (Source: Stack Overflow Developer Survey 2023)
- Node.js: A JavaScript runtime environment widely used for building server-side applications, used by 57.4% of developers. (Source: Stack Overflow Developer Survey 2023)
- Django: A popular Python framework for web development, used by 19.3% of developers. (Source: Stack Overflow Developer Survey 2023)
3. Salary Premiums:
- Experts in JavaScript and Python command the highest average salaries:
- JavaScript: $114,701
- Python: $112,897
- Java: $107,946
- TypeScript: $105,133
- Go: $102,742
- Frameworks can also significantly boost salaries:
- React: $119,793
- Angular: $115,478
- Vue.js: $112,721
- Node.js: $118,259
- Django: $108,245
Additional Resources:
- Hired Salary Guide: https://hired.com/blog/highlights/hired-releases-2022-state-of-software-engineers-data-report/
- Indeed Salary Calculator: https://www.indeed.com/career/salary-calculator
- Glassdoor: https://www.glassdoor.com/index.htm
Improving Your Web Development Skills
Web development is one of the most rewarding and challenging skills that you can engage with due to different trends and languages impacting how you build sites and other technologies. Becoming familiar with these trends and studying as often as possible will help you become a better developer as you master programming fundamentals.
If you want to learn more about the importance of web development, get in touch with ProfileTree today and learn more about the incredible impact it can have on your business.
Learning Pathways for Web Development: From Beginner to Advanced
Whether you’re a curious newcomer or a dedicated developer seeking mastery, the path to web development success can be daunting. To help you navigate this exciting journey, here’s a breakdown of learning pathways for progressing from beginner to intermediate and advanced levels across various roles:
Front-End Developer:
Beginner:
- Master the fundamentals: HTML, CSS, and JavaScript are the core building blocks of any website. Start by understanding these languages thoroughly, focusing on syntax, structure, and basic functionalities.
- Interactive elements: Explore JavaScript libraries like jQuery and frameworks like React or Vue.js to add interactivity and dynamic behavior to your websites.
- Design principles: Learn about user interface (UI) and user experience (UX) design principles to create websites that are both visually appealing and user-friendly.
Intermediate:
- Dive deeper: Expand your knowledge of front-end frameworks like React or Vue.js, mastering advanced concepts like state management, routing, and component composition.
- Front-end optimization: Learn about performance optimization techniques like minification, caching, and code splitting to ensure fast and responsive websites.
- CSS preprocessors: Explore CSS preprocessors like Sass or LESS to write cleaner, more maintainable CSS code.
- Testing and debugging: Learn how to write unit tests and debug your code effectively to ensure the quality and stability of your projects.
Advanced:
- Scalable architecture: Gain knowledge of front-end architecture patterns like MVC and MVVM to build large-scale and complex web applications.
- Front-end frameworks beyond React/Vue: Explore other popular frameworks like Angular or Svelte and understand their unique strengths and weaknesses.
- Cutting-edge technologies: Stay updated with the latest trends and technologies like WebAssembly and WebXR to build next-generation web experiences.
- Accessibility: Learn best practices for building accessible websites that cater to users with diverse abilities.
Back-End Developer:
Beginner:
- Choose a server-side language: Python, Java, and Node.js are popular choices for back-end development. Learn the fundamentals of your chosen language, including syntax, data structures, and control flow.
- Databases: Understand relational databases like MySQL or PostgreSQL and learn how to interact with them using SQL queries.
- Web frameworks: Explore frameworks like Django (Python), Spring (Java), or Express.js (Node.js) to build robust and secure back-end applications.
Intermediate:
- API development: Learn how to design and build RESTful APIs that enable communication between front-end and back-end applications.
- Security: Gain knowledge of security best practices for back-end development, including authentication, authorization, and data encryption.
- Scalability and performance: Understand techniques for scaling your back-end applications to handle increased traffic and maintain optimal performance.
- Version control: Learn Git and GitHub to manage your code base effectively, track changes, and collaborate with others.
Advanced:
- Distributed systems: Explore distributed systems concepts like microservices and containerization to build modular and scalable applications.
- DevOps: Learn continuous integration and continuous delivery (CI/CD) practices to automate your development workflow and deploy your applications efficiently.
- Cloud computing: Gain experience with cloud platforms like AWS, Azure, or Google Cloud to build and deploy your applications in the cloud.
- Big data and analytics: Learn how to work with large datasets and use data analytics tools to gain insights from your applications.
Full-Stack Developer:
A full-stack developer possesses both front-end and back-end skills, allowing them to work independently on entire projects. While the learning paths for front-end and back-end development remain relevant, a full-stack developer also needs to:
- Bridge the gap: Understand how front-end and back-end technologies interact and communicate with each other.
- Choose a stack: Decide on a specific front-end and back-end technology combination (e.g., React/Node.js, Angular/Java) and become proficient in both.
- Stay updated: Keep yourself updated with the latest advancements in both front-end and back-end technologies.
Additional Resources:
- Online courses: Platforms like Coursera, edX, and Udemy offer a wide variety of web development courses.
- Coding Bootcamps: Intensive bootcamps provide a structured learning environment to gain practical skills quickly.
- Open source projects: Contributing to open source projects allows you to apply your skills and learn from experienced developers.
- Books and blogs: Numerous books and blogs provide in-depth learning resources on various web development topics.
Remember, the key to success is continuous learning and hands-on practice. Get involved in personal projects, collaborate with other developers, and constantly push yourself.
Learning Web Development: Actionable Methods Beyond Courses
While online courses offer a structured learning environment, the journey to web development mastery extends beyond the classroom. To truly solidify your skills and gain valuable experience, consider these actionable methods:
Contribute to Open Source Projects:
- Find projects: Explore platforms like GitHub and search for open source projects aligned with your interests and skill level.
- Start small: Begin with simple tasks like bug fixes or documentation updates.
- Communicate actively: Interact with project maintainers and fellow contributors to seek help and guidance.
- Learn from the best: Analyze the codebase and observe coding styles and best practices.
- Build your portfolio: Contributing to open source projects showcases your skills and demonstrates your commitment to the community.
Seek Mentorship:
- Connect with experienced developers: Attend meetups, conferences, or online communities to network with other developers.
- Find a mentor: Seek guidance from experienced developers who can provide personalized advice and feedback.
- Set goals and expectations: Clearly define your learning objectives and expectations from the mentorship.
- Regularly engage and ask questions: Make the most of your mentor’s time by actively seeking their insights and feedback.
- Show initiative and express gratitude: Take initiative on assigned projects and express your appreciation for the mentorship.
Build a Portfolio Website:
- Showcase your skills: Choose projects that represent your abilities and demonstrate your progress over time.
- Include diverse projects: Showcase your expertise in both front-end and back-end development, if applicable.
- Focus on user experience: Ensure your portfolio website is easy to navigate, visually appealing, and responsive across devices.
- Use relevant technologies: Implement the latest technologies and frameworks to showcase your knowledge and adaptability.
- Share your work: Get feedback from other developers and potential employers by actively sharing your portfolio website online.
Participate in Hackathons and Coding Challenges:
- Test your skills under pressure: Hackathons provide a fun and competitive environment to apply your knowledge and develop solutions within a limited timeframe.
- Collaborate with others: Work with other developers to build innovative solutions and learn from each other’s strengths and weaknesses.
- Develop new skills: Hackathons often involve exploring new technologies and frameworks, expanding your skillset and knowledge base.
- Network with industry professionals: Connect with potential employers and gain valuable insights into the industry.
- Build a community: Participating in hackathons allows you to connect with other passionate developers and build a network within the tech community.
Start Building Your Own Projects:
- Identify your passion: Choose projects that spark your interest and motivation, making the learning process more enjoyable.
- Start small and iterate: Begin with simple projects and gradually increase the complexity as you gain experience.
- Focus on solving a problem: Aim to build projects that address a specific need or offer a unique value proposition.
- Document your process: Write blog posts or create video tutorials to share your learning journey and help others.
- Get feedback and iterate: Share your projects with other developers and actively seek feedback to improve your skills and refine your work.
Additional Tips:
- Read tech blogs and articles: Stay updated with the latest trends and technologies in the web development world.
- Attend conferences and workshops: Immerse yourself in the developer community and learn from industry experts.
- Never stop learning: Embrace the continuous learning mindset and actively seek new challenges and opportunities.
Remember, the key to success lies in consistent effort, dedication, and a passion for learning. By actively engaging in these actionable methods, you can accelerate your web development journey and become a well-rounded and competent developer.
FAQ
Q: What are the benefits of self-learning web development?
A: Self-learning offers numerous benefits, including flexibility, affordability, control over your learning pace, and the ability to tailor your learning to your specific interests. It also fosters a sense of ownership and accomplishment, as you master new skills through your own efforts.
Q: How much time do I need to dedicate to self-learning web development?
A: The amount of time required depends on your individual goals, learning style, and prior experience. However, consistent effort and dedication are crucial for success. Aim to dedicate several hours per week to learning, even if it means starting small and gradually increasing your commitment.
Q: Do I need a formal education to become a web developer?
A: While a formal education can provide a structured learning environment, it’s not mandatory. Many successful developers have self-taught themselves and acquired the necessary skills through online courses, books, open-source contributions, and personal projects.
Q: What are some common challenges faced by self-learners?
A: Common challenges include staying motivated, overcoming technical difficulties, and finding reliable learning resources. Building a supportive community and accessing mentorship can help address these challenges.
Q: What are some good resources for self-learning web development?
A: Numerous online resources can support your learning journey. Some popular options include online courses (e.g., Coursera, Udemy), books (e.g., “Eloquent JavaScript,” “Head First HTML and CSS”), open-source projects (e.g., GitHub), coding challenges (e.g., HackerRank, LeetCode), and tech blogs.
Q: How can I showcase my skills and land a job as a web developer?
A: Building a strong portfolio website showcasing your projects is crucial. Additionally, actively participate in online communities, attend industry events, network with other developers, and contribute to open-source projects.
Conclusion
The path to becoming a skilled web developer requires dedication, passion, and a commitment to continuous learning. While formal education can offer valuable guidance, self-learning provides a powerful alternative, allowing you to tailor your learning to your specific needs and interests.
By utilizing the resources and strategies discussed in this article, you can embark on a rewarding journey of self-discovery and equip yourself with the knowledge and skills needed to thrive in the ever-evolving world of web development. Remember, the key to success lies in taking action, embracing challenges, and never giving up on your learning goals.


