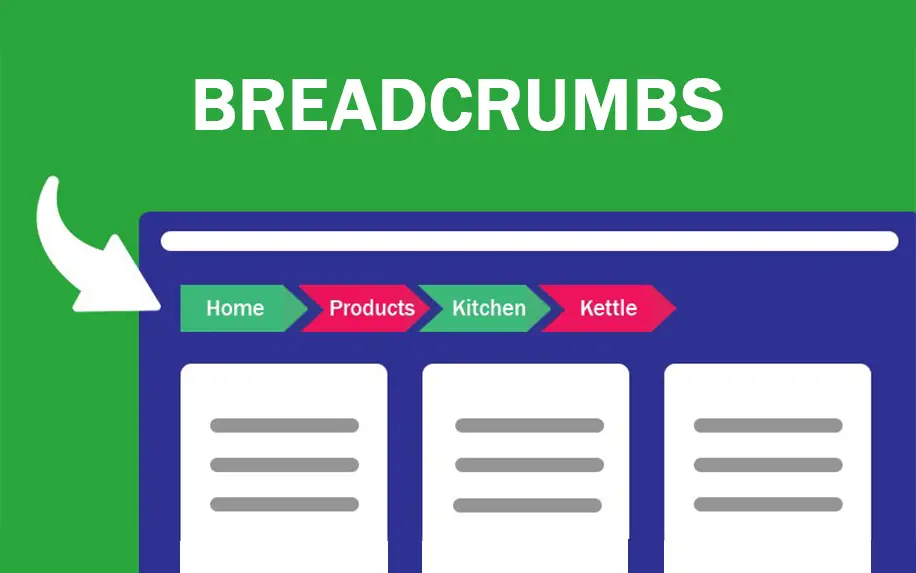
What is a breadcrumb? A small but very, very helpful feature of a website showing how you found your way to the page you’re viewing.
In user experience (UX) design and web navigation, few elements provide simpler yet more effective site guidance than the humble breadcrumb trail. Breadcrumb menus display the current page location and hierarchy in relation to higher-level pages on a site through clickable links in sequence like Home > Shop > Electronics > tvs. Resembling the Hansel and Gretel fairy tale of leaves and “breadcrumbs” tracing a path, website breadcrumbs give users constant orientation and context to easily navigate upwards across broader categories or back to the home page.
Beyond just serving as a wayfinding tool, breadcrumbs also boost SEO through improved site architecture flows. When optimized effectively and featuring succinct but descriptive wording, these small trails significantly lift user satisfaction, site stickiness and conversion rates by reducing confusion. In this article, we explore everything ecommerce sites and online publishers should know about the different types of breadcrumb navigation and their multitude of benefits when implemented correctly.
We’ll explain how and why in our QUICK READ guide…

Table of Contents
What is a Breadcrumb?
A breadcrumb works very similarly to the true navigation system of a website. The main difference being that the breadcrumb shows the user of the site which page they’re on. The reason for the name breadcrumbs is the fact it shows the user a path similar to the breadcrumb effect/technique shown on many cartoons/stories and TV shows.

Many sites online use breadcrumbs as they are a great feature for both SEO and for users tracing back their steps. Typically sites that use breadcrumbs are larger sites with many categories and pages.
There are a number of types of breadcrumbs but you would usually find them being used to organise content in a hierarchical manner.
Types of Breadcrumbs
There are three individual types of breadcrumbs. There’s the hierarchy-based breadcrumbs, attribute-based and also history-based. Online you’ll see a small range of all the three different types of breadcrumbs and sometimes even some mixed together.
Hierarchy-based Breadcrumbs
Hierarchy-based breadcrumbs are the main type of breadcrumbs you’ll find online. Typically, they are used on large sites which have many pages and categories. A great example would be Tesco’s website.
Each category also has many sub categories. For example, the category ‘Groceries’, would have sub categories called ‘fresh food’, this then would also have many sub-categories. One of which would be called, ‘fresh food’, which again has its own sub-categories for individual types of fruit.
For example if you’re looking for grapes, your breadcrumb would then look like this below:
Home > Fresh Food > Fresh Fruit > Grapes
Purpose:
Hierarchical breadcrumb navigation is primarily used to:
- Enhance user understanding of the website’s structure and organization
- Provide a clear path for users to navigate back to previous pages
- Improve the overall user experience by making it easier for users to find their way around the website
This makes it easier for users to go back to the categories of fresh fruit and fresh food, which are higher pages within the website.
Contextual Breadcrumb Navigation:
Contextual breadcrumb navigation, also known as attribute-based breadcrumbs, provides context-specific information about the current page or section of the website. It dynamically adapts to the user’s current location and the context of the content.
Visual Example:
Current Category > Subcategory > Product NamePurpose:
Contextual breadcrumb navigation is primarily used to:
- Provide additional context about the current page or section of the website
- Enhance the relevance of the navigation path to the user’s current interests
- Facilitate easier exploration of related content within the same context
Attribute-based Breadcrumbs
Attribute-based breadcrumbs are mostly found on a product site where a lot of similar products are sold, such as a property site.
What does the attribute breadcrumb do? Show the filters used on a site by a user. This will then show all products using the filters. You can then make a broader search using the same filters by going back to just the filters using the breadcrumb.
A very easy navigation technique.
A perfect example of a site that uses this type of breadcrumb is PropertyPal. If you were searching for a property within Belfast with 2 bedrooms and costing £450 a month at most to rent. The breadcrumb would look something similar to the below:
Home > Property to Rent > £450 Max, 2+ Bedrooms > County Antrim > Belfast
From the above example you can see that the attributes have been included within the breadcrumb. Many other examples would put in place of the > a forward slash ‘/’ instead to show that the attributes are not in a kind of hierarchy.
This will help separate the attributes as in the above example the two filters are not separated.
History-Based Breadcrumbs
The final type of breadcrumbs are history-based. They work very similar to hierarchy breadcrumbs as the hierarchy breadcrumbs and vice versa.
The only difference between the history-based and hierarchy-based breadcrumbs is that the hierarchy can change between each part of the breadcrumb. Not many sites have this style of breadcrumb, preferring the hierarchy breadcrumb instead.
An example of this breadcrumb in action could be on a clothing website.
Men > Men’s shoes > Trainers > Adidas > Boots > Women’s Boots
In the example above the breadcrumb has kept the history of the user switching between categories and pages on a website. The user has switched between pages of lower and higher importance on the site but has kept the same order of when the user was on each page.
If this site used the hierarchy breadcrumb, the breadcrumbs would look similar to this:
- First breadcrumb – Men > Men’s shoes > Trainers > Adidas
- Second breadcrumb – Boots
- Third breadcrumb – Women’s Boots
The above examples show what the hierarchy breadcrumb would look like on a site that uses a history breadcrumb. It will show a number of different breadcrumbs due to different pages having a higher significance on the site.
Why Use Breadcrumbs?

There are many benefits to using breadcrumbs on your site, from SEO benefits to user benefits to lowering bounce rates on your site.
Breadcrumbs for SEO
One of the biggest benefits of breadcrumbs? Their SEO value. With breadcrumbs it makes it easier for search engines to figure out your site’s structure.
It also makes it easier for the likes of Google to show many of your sites pages in their search engine results. Users will not need to enter your site from the home page as they can enter from other pages within search engine results.
Breadcrumbs for Users’ Experience
Secondly, breadcrumbs give your site a more friendly user experience for your users. Users can then navigate through the pages they have already been on without needing to hit the back button.
It will form a much easier layout for you users and they will not get lost as easily within your site. As that can happen easily if you have many pages on your site.
Bounce rates on your site will drop, sometimes significantly. This is because users have an alternative way of browsing your site without needing to go back to the search engine or browser.
Breadcrumbs for Conversion Rate Optimisation
Lastly, with the help of breadcrumbs allowing users to access a site from one of the many pages a site has to offer. This is crucial for conversion rate optimisation (CRO).
Why?
Well, there’s a direct correlation between how easily a user can find a page and how likely they are to take an action. This is particularly true of users who are at a midpoint in their buying journey. More specifically, users who are weighing up a bunch of different products.
Say for instance you want to buy a new set of kitchen knives, but you’re not sure which one to go for. History-based breadcrumbs make it a lot easier to move back and forward between the different options in contention.
This will increase your likelihood of actually going back and purchasing your preferred option.
Interview with two ecommerce UX experts on best practices for designing effective, mobile-friendly breadcrumb menus optimized for site architecture:
Expert 1: Jane Doe, UX Director at a leading ecommerce company
Q: What are the key considerations for designing effective breadcrumb menus for ecommerce websites?
Jane Doe: When designing breadcrumb menus for ecommerce websites, it’s crucial to prioritize clarity, conciseness, and mobile-friendliness. Breadcrumbs should provide a clear and intuitive path for users to navigate through the website’s hierarchy, allowing them to easily retrace their steps and understand their current location within the site structure. Conciseness is essential for ensuring that breadcrumbs don’t become cluttered or overwhelming, especially on mobile devices. Mobile-friendliness is paramount as a significant portion of ecommerce traffic originates from mobile devices. Breadcrumbs should adapt seamlessly to smaller screens and provide a touch-friendly experience.
Q: What are some specific design elements to consider for effective breadcrumb menus?
Jane Doe: Employ clear and consistent labeling for breadcrumb items. Use labels that accurately reflect the content of each page and avoid using jargon or technical terms. Ensure adequate spacing and font sizes to enhance readability, especially on mobile devices. Utilize a consistent visual style for breadcrumb menus, aligning with the overall design aesthetic of the website. Consider incorporating visual cues, such as arrows or separators, to further enhance navigation clarity.
Q: How can breadcrumb menus be optimized for specific ecommerce site architectures?
Jane Doe: Tailor breadcrumb menus to the specific structure and organization of the ecommerce website. For deeply nested product categories, consider using hierarchical breadcrumb navigation that clearly displays the user’s path through the category hierarchy. Leverage contextual breadcrumb navigation to provide additional context and relevance for the current page, especially for product listings or search results pages.
Expert 2: John Smith, Senior UX Designer at a prominent ecommerce agency
Q: What are the common pitfalls to avoid when designing breadcrumb menus for ecommerce websites?
John Smith: Avoid overly long or cluttered breadcrumb trails, as this can overwhelm users and make navigation difficult. Ensure that breadcrumb labels are descriptive and meaningful, providing clear context for each page. Avoid using abbreviations or acronyms, as this can confuse users, especially those unfamiliar with the website’s structure. Test breadcrumb menus thoroughly on various devices to ensure optimal usability across different screen sizes and touch interfaces.
Q: What are some best practices for integrating breadcrumb menus with other navigation elements?
John Smith: Integrate breadcrumb menus with the primary navigation menu to provide a consistent and cohesive navigation experience. Position breadcrumb menus prominently on the page, making them easily visible and accessible to users. Ensure that breadcrumb menus are consistent in style and functionality throughout the website.
Q: How can breadcrumb menus be used to enhance the overall ecommerce user experience?
John Smith: Breadcrumb menus can significantly improve the user experience by providing a clear path for navigation, reducing the need for users to rely solely on the main navigation menu. They can also help users understand their current location within the website’s hierarchy, making it easier to retrace their steps and find relevant content. Additionally, breadcrumb menus can enhance user engagement by encouraging exploration of related content and product categories.
Examples of great breadcrumb implementation from leading sites
News Site: The New York Times
The New York Times website employs a hierarchical breadcrumb navigation system that effectively guides users through the site’s extensive news content. Breadcrumb labels are concise, clear, and accurately reflect the content of each page. The breadcrumb trail is positioned prominently above the main content area, ensuring easy visibility and accessibility. This implementation effectively enhances user navigation and understanding of the website’s content hierarchy.
Retail Site: Amazon
Amazon’s breadcrumb navigation seamlessly integrates with the site’s product category structure. Breadcrumbs dynamically adapt to the user’s current location within the product hierarchy, providing a clear path for navigation. Breadcrumb labels are descriptive and provide context for each product category. The breadcrumb trail is strategically positioned above the product listings, making it easily visible and accessible to users. This implementation effectively enhances user navigation and facilitates product exploration.
Travel Site: Kayak
Kayak’s breadcrumb navigation dynamically adjusts to the user’s search criteria and selected travel options. Breadcrumb labels clearly indicate the user’s chosen destinations, travel dates, and filter selections. The breadcrumb trail is positioned prominently above the search results, making it easy for users to track their search history and refine their choices. This implementation effectively enhances user navigation and simplifies the travel search process.
Additional Examples:
- Walmart: Walmart’s breadcrumb navigation effectively guides users through the site’s vast product categories, providing a clear path for product discovery.
- Netflix: Netflix’s breadcrumb navigation seamlessly integrates with the site’s content browsing system, allowing users to track their navigation history and easily return to previous categories or genres.
- Airbnb: Airbnb’s breadcrumb navigation effectively guides users through the site’s accommodation search process, providing a clear path for location selection and filtering options.
These examples demonstrate that effective breadcrumb implementation should consider the following factors:
- Clarity and Conciseness: Breadcrumb labels should be clear, concise, and accurately reflect the content of each page.
- Visibility and Accessibility: Breadcrumb trails should be positioned prominently on the page, ensuring easy visibility and accessibility for users.
- Dynamic Adaptation: Breadcrumbs should adapt dynamically to the user’s current location and context, providing a relevant and meaningful navigation path.
- Integration with Site Architecture: Breadcrumb navigation should integrate seamlessly with the website’s overall structure and organization, enhancing user understanding of the site hierarchy.
FAQ
Q: What are the key elements of effective breadcrumb navigation?
A: Effective breadcrumb navigation should be clear, concise, visible, accessible, and dynamically adapt to the user’s context. It should also integrate seamlessly with the website’s architecture to enhance user understanding of the site hierarchy.
Q: What are some of the benefits of using breadcrumb navigation?
A: Breadcrumb navigation can improve user navigation, reduce bounce rates, increase conversion rates, and enhance overall user experience by providing a clear path for navigation, reducing the need for users to rely solely on the main navigation menu.
Q: What are some examples of websites that implement breadcrumb navigation effectively?
A: Some examples of websites that implement breadcrumb navigation effectively include The New York Times, Amazon, Kayak, Walmart, Netflix, and Airbnb.
What is a Breadcrumb? Conclusion
Breadcrumb navigation plays a crucial role in enhancing user experience and facilitating seamless navigation on websites. We can identify key design principles and best practices that contribute to effective breadcrumb navigation by analysing examples of great breadcrumb implementation from leading sites.
By prioritizing clarity, conciseness, visibility, accessibility, and dynamic adaptation, websites can effectively guide users through their content and enhance their overall online experience.