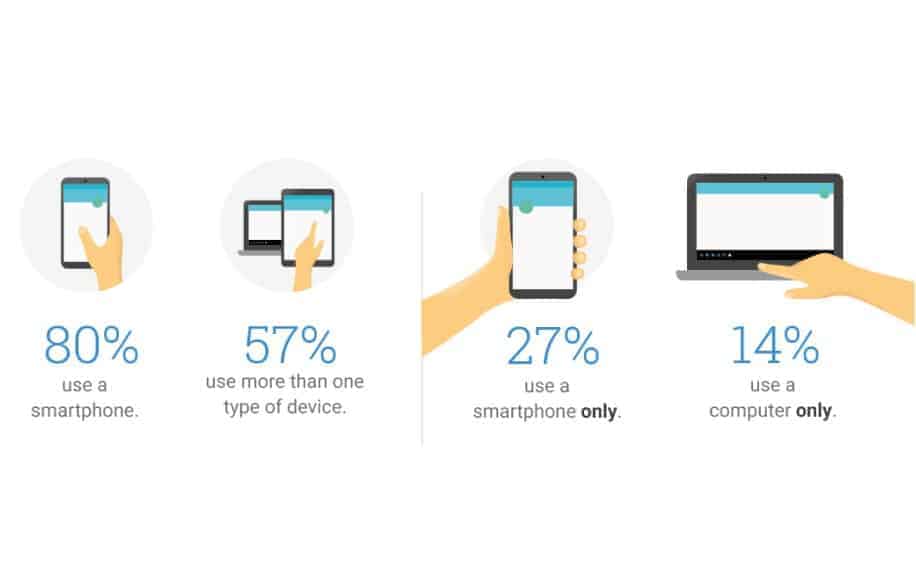
The Google Mobile update was one of the most fundamental changes in the field of SEO. This reflected changes in user behaviour over time. With the rise of smartphones and tablets, an ever greater proportion of searches are conducted on mobile devices.
Google rolled out the Mobile update to reflect this fact.
This impacted even the most basic principles of web design. Once upon a time, mobile-friendliness was an afterthought. Nowadays, it’s as much of a priority as desktop design.
Many sites were unprepared for this fundamental change. Even today, many businesses still don’t understand the implications.
Let’s take a look at everything you need to know about the Google Mobile update.

Table of Contents
What Was the Google Mobile Update?
The Mobile update came as part of a series of Google algorithm updates. As noted, it’s primary goal was to reflect the fact that more and more searches were being conducted on mobile devices.
Essentially, the update introduced mobile-friendliness as a ranking factor.
Unlike many ranking signals, this is a yes or no decision. A page is either mobile friendly or it isn’t. Does this mean that your site won’t be indexed if it isn’t mobile friendly?
Not exactly.
For one thing, the Google Mobile update only applies to mobile searches. It also applies to individual pages, not the site as a whole. However, all else being equal, the mobile-friendliness of your site will help to determine your ranking.

When Was the Mobile Update Launched?
The Google Mobile update was announced and rolled out in early 2015. This represented a major culture shift with Google’s search team, putting mobile friendliness at the heart of indexing.
Successive tweaks and updates were added to this over the following months and years.
This culminated in July 2019 with the implementation of mobile first indexing for all new websites. This means that if your site was launched after this date, Google will primarily base its ranking decisions on the mobile version of your site.
Let’s take a deeper look at what this means in concrete terms.

What Does the Google Mobile Update Affect?
As noted, in Google’s eyes, your site is either mobile-friendly, or it isn’t. The question remains as to what this actually means, and more importantly how you should respond. As with any ranking decision, Google is quite cryptic here.
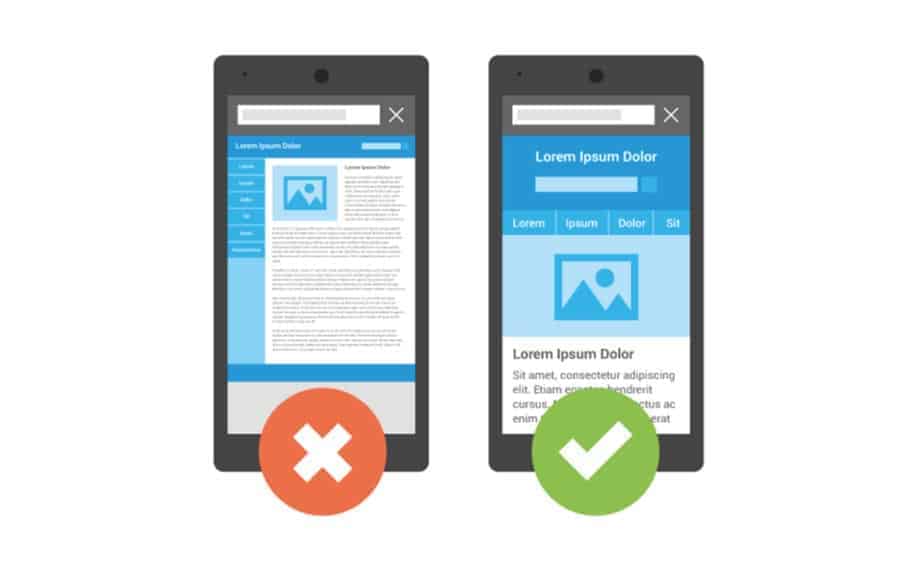
In fact, they issued this graphic as an explanation:

Unhelpfully, Google seems to be implying that mobile-friendliness is self-evident.
To make sense of this, let’s take a look at some of the more specific issues which feed into mobile web design.
Mobile Responsiveness
Mobile responsiveness is all about how your site appears on different devices. Google’s above guidance can offer some useful insight here. From a design point of view, mobile responsiveness means that:
- Images and media elements are automatically resized to appropriate dimensions,
- Text is clearly readable without the need to zoom,
- Interactive elements function correctly across devices,
- Menus are accessible,
- There is no excessive layout shift.
Additionally, in the wake of mobile-first indexing, there are a couple of other requirements to keep in mind. Specifically:
- On-page content is the same across all devices,
- The same meta robots tags are used across different page versions,
- Important content on mobile versions is not hidden by interactive elements,
- Mobile pages are crawlable.
If your site was launched after July 2019, failing to meet these requirements may completely ruin your ranking potential.
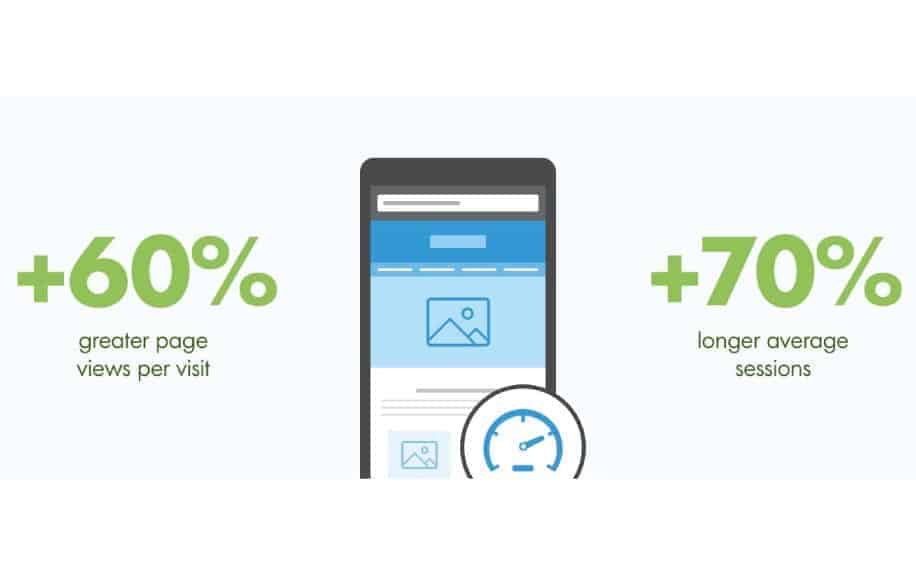
Mobile Speed and Performance
Site speed and performance are crucial ranking signals across all devices. This has an impact in two ways:
- A faster site is easier for Google to crawl,
- Users have a better experience when your site is faster, boosting important UX metrics for SEO.

The crux of this is that your mobile pages should be as fast as possible in order to maximise their ranking potential. This can be measured using free SEO audit tools like Google Page Speed Insights.
Once again, for newer sites, your mobile load speeds will also impact your chances of ranking for desktop searches.
You can use the following strategies to ensure optimal load speeds:
- Use appropriate image sizes and dimensions,
- Implement caching across your site,
- Using JavaScript and CSS compression and minification.
Accelerated Mobile Pages
Some of you will be reading this, thinking that accelerated mobile pages (AMPs) are the answer to your prayers. However, the use of these has been much less widespread since the Google Mobile update.
An AMP is basically a scaled down version of your primary page. When a mobile user tries to access a page with an AMP version, they’ll be redirected to this automatically.
Up until a few years ago, this was a popular way to get around the problem of serving content to mobile users.
But do AMPs work under the Google Mobile update?
It’s complicated, but on balance implementing AMPs isn’t a good strategy for SEO. Recall that mobile pages should have the same content and meta tags as their desktop counterparts.
This puts you in a difficult position. In fact, with AMPs, you have four options, all of which are undesirable from an SEO point of view:
- Using different content on your primary page and AMP – This will be in breach of Google’s advice on mobile indexing.
- Using duplicate content with both versions indexable – Duplicate content is a serious SEO issue, and may lead to cannibalisation between pages.
- Using duplicate content and de-indexing your AMP – Your mobile version won’t be indexable, so from Google’s perspective your page isn’t mobile-friendly, and is less likely to rank.
- Using duplicate content and de-indexing your desktop version – In which case, what’s even the point in having an AMP?
In other words, AMPs are out, and responsive design is in under the Google Mobile update and mobile-first indexing.
Rather than having a separate version of each page for mobile users, it makes much more sense to create pages which just display correctly across different devices.
Why the Google Mobile Update is Critical in 2024: More Than Just a Fad
Gone are the days when simply having a website sufficed. Today, in the era of smartphones and tablets, mobile-friendliness is no longer a bonus, it’s a non-negotiable requirement. The Google Mobile Update, rolled out in 2019, wasn’t just an algorithm tweak; it marked a paradigm shift in how search engines prioritize websites. Here’s why this update is critical and why you need to pay attention:
Mobile is King (and Queen):
- Undisputed Dominance: Over 54% of all global web traffic now originates from mobile devices, according to Statcounter. That’s more than half of your potential audience searching for your products or services on their phones!
- Intention-Driven Users: Mobile users are often actively seeking solutions on their phones. They’re ready to buy, book, or contact you – if your website offers a smooth experience.
- Local Search Powerhouse: 76% of local searches occur on mobile devices, according to Think With Google. If you have a local business, neglecting mobile optimization means missing out on potential customers right in your neighborhood.
Mobile-First Indexing:
Since July 2019, Google primarily uses the mobile version of your website for indexing and ranking. This means that even if your desktop website is flawless, a clunky mobile experience can tank your search visibility. The Mobile Update wasn’t just a suggestion; it’s how Google fundamentally views your website now.
The Ranking Advantage:
Studies consistently show a strong correlation between mobile-friendliness and higher search rankings. A 2020 Moz study found that mobile-friendly websites ranked higher in mobile search results by an average of 42 positions. That’s the difference between being on the first page and buried in oblivion.
Beyond Rankings: User Experience Matters:
Even if you manage to snag a decent ranking through other means, a bad mobile experience will drive users away faster than you can say “bounce rate.” Frustrated users won’t convert, won’t remember your brand, and might even leave negative reviews.
Remember, mobile-friendliness isn’t just about search engines; it’s about your users. By prioritizing their experience on their preferred device, you build trust, improve conversions, and ultimately achieve your business goals.
How to Rank After the Google Mobile Update
If you want your site to drive organic traffic after the Google Mobile update, the advice is pretty clear cut. It just has to work properly on mobile devices. This applies to design, content and performance.
The mobile update represented a significant change in mentality within Google.
In the first instance, this meant that mobile-friendly content would be privileged for mobile searches. Over the years, this has led to mobile-first indexing, where mobile sites have a higher priority than desktop ones in ranking decisions.
If you think your mobile web design might be holding back your site’s performance, it’s important to speak to a qualified SEO agency.
Conquer Mobilegeddon: Making Your Website Shine on Phones
The Google Mobile Update has made it crystal clear: mobile-friendliness is the golden ticket to search success. But transforming your website into a mobile masterpiece can feel daunting. Fear not! Here’s your practical guide to optimizing your website for mobile devices:
Responsiveness Reigns Supreme:
- One Size Doesn’t Fit All: Ditch the desktop-only mindset. Your website needs to adapt seamlessly to any screen size, from tiny smartphones to expansive tablets. Choose a responsive design that rearranges content, adjusts images, and optimizes buttons for a flawless mobile experience.
- Testing is Key: Don’t guess – test your website rigorously on different devices and browsers. Google’s Mobile-Friendly Test and browser developer tools are your friends. Fix any layout issues, broken elements, or text overlaps before unleashing your mobile masterpiece.
Speed is King (and Queen):
- Lightning-Fast Loading: Nobody likes waiting, especially on mobile data. Aim for sub-3 second loading times for your mobile website. Compress images, minify code, and optimize your server for peak performance. Every millisecond counts!
- Prioritize Content: Don’t overload your mobile users with heavy elements. Prioritize essential content above the fold and defer non-critical elements like large images or videos.
Content Clarity Conquers Confusion:
- Bite-Sized Content: Ditch lengthy paragraphs. Break down text into easily digestible chunks with clear headings and bullet points. Mobile users scan, not read, so make your content scannable and skimmable.
- Font Matters: Ensure font size and type are optimized for readability on small screens. Choose a sans-serif font with a minimum size of 16px and avoid overly decorative or thin fonts.
- Finger-Friendly Links and Buttons: Make sure links and buttons are large enough and spaced well for easy tapping, even with fat thumbs. Nobody wants to fight with your website!
Meta Tags Make a Difference:
- Mobile-Specific Descriptions: Don’t rely on your generic desktop meta descriptions. Create unique, mobile-friendly descriptions that are concise, relevant, and targeted towards mobile searchers.
- Viewport Meta Tag: Implement the viewport meta tag to tell the browser how to render your website on mobile devices. This ensures proper scaling and avoids the dreaded “pinched zoom” effect.
Bonus Tips:
- Eliminate Pop-ups: Intrusive pop-ups are a mobile nightmare. Opt for alternative methods like slide-ins or banners that don’t disrupt the user experience.
- Optimize Images: Resize images for mobile screens and use efficient formats like WebP to reduce file size without sacrificing quality.
- Test, Iterate, Improve: Mobile optimization is an ongoing process. Regularly test your website, gather user feedback, and make data-driven improvements to stay ahead of the curve.
Remember, mobile-friendliness is not just a technical issue; it’s about understanding your users and delivering a seamless experience. By following these actionable tips, you can transform your website into a mobile haven, attract more visitors, and achieve your business goals in the mobile-first era.
Mobile-First From Launch: Why New Websites Need a Mobile Edge
The Google Mobile Update was more than an algorithm tweak; it was a declaration of intent. New websites launched after July 2019 are exclusively indexed and ranked based on their mobile versions. This means that for these websites, mobile-friendliness isn’t just an option, it’s the foundation for success.
Here’s why mobile-first indexing matters for new websites:
- Start as You Mean to Go On From launch day, your website is competing in a mobile-first world. Building a mobile-friendly foundation sets the stage for future success and avoids playing catch-up later.
- Future-Proofing Your Site: Mobile usage continues to climb. By prioritizing mobile from the outset, you ensure your website is equipped for the evolving digital landscape.
- Avoiding Penalties: Neglecting mobile optimization can lead to lower rankings and visibility in mobile search results, hindering your website’s growth potential.
Challenges Conquered: Common Roadblocks to Mobile Optimization
While the importance is clear, making a website mobile-friendly can present challenges:
- Technical Hurdles: Understanding responsive design, code optimization, and image formats can feel overwhelming for non-technical website owners.
- Content Concerns: Balancing desktop user experience with mobile needs can require adjustments to layout, content length, and navigation.
- Resource Constraints: Hiring developers or agencies for mobile optimization can be expensive, especially for smaller businesses.
Don’t Despair! Resources to the Rescue:
Fortunately, plenty of resources and tools can help you conquer these challenges:
- Google’s Mobile-Friendly Test: Run a quick check to see how your website fares on mobile devices.
- Mobile Optimization Guides: Google Developers and other platforms offer free guides and tutorials on mobile optimization best practices.
- Responsive Design Themes: Many website builders and content management systems offer pre-built mobile-friendly themes.
- Mobile Optimization Plugins: Plugins and tools can help with image optimization, code minification, and other technical aspects.
- SEO and Web Design Communities: Online forums and communities offer support, advice, and troubleshooting tips from fellow website owners and developers.
Remember, mobile optimization is an ongoing journey. Regularly monitoring your website’s performance, testing new features, and staying updated on best practices will ensure your website remains mobile-friendly and thrives in the ever-evolving digital landscape.
Google Mobile Update FAQ
Q: My website existed before the Mobile Update. Do I still need to worry about mobile-friendliness?
A: Absolutely! While mobile-first indexing only directly impacts new websites, mobile search traffic is dominant overall. Optimizing your existing website for mobile devices is crucial for ranking well and providing a positive user experience.
Q: I’m not tech-savvy. Can I still make my website mobile-friendly?
A: Yes! Many website builders and content management systems offer user-friendly tools and templates for creating mobile-friendly websites. Additionally, numerous resources and tutorials are available online to guide you through the process.
Q: What are some quick wins for improving my mobile website?
A: Start by testing your website with Google’s Mobile-Friendly Test. Address any critical layout issues or errors. Then, focus on optimizing image sizes, compressing code, and ensuring clear and readable fonts. Implementing a responsive design theme is also a great way to achieve mobile-friendliness quickly.
Q: How much does mobile optimization cost?
A: The cost varies depending on your website’s complexity and chosen approach. Many free tools and resources are available, while hiring developers or agencies can incur additional costs. Consider your budget and website’s needs to find the best solution.
Q: Where can I find more information about mobile optimization?
A: Google Developers offers extensive resources on mobile optimization best practices. Additionally, numerous online communities and forums provide support and advice from fellow website owners and developers.
Google Mobile Update Conclusion
The Google Mobile Update wasn’t just a passing fad; it’s a fundamental shift in how search engines prioritize websites. In today’s mobile-first world, ignoring mobile optimization is akin to shutting your doors to potential customers. By following the tips and resources outlined in this article, you can ensure your website is mobile-friendly, attracts more visitors, and achieves its full potential in the mobile-driven digital landscape.
Remember, mobile optimization is an ongoing journey, but the rewards are well worth the effort. Start optimizing your website today and unlock the power of mobile search!